Menambahkan Linter dan Formatter pada Projek TypeScript

This article has been translated into English version: Adding Linter and Formatter to TypeScript Project
Pendahuluan
Kode yang bersih dan konsisten adalah kunci dalam pengembangan aplikasi yang mudah di-maintain. Ketika bekerja dalam tim, perbedaan gaya penulisan kode dapat menimbulkan kebingungan dan memperlambat proses pengembangan. ESLint membantu mengidentifikasi potensi masalah dalam kode, sementara Prettier secara otomatis memformat kode sesuai standar yang disepakati.
Dengan TypeScript, manfaat alat-alat ini menjadi lebih besar. Kombinasi TypeScript, ESLint, dan Prettier menciptakan lingkungan pengembangan yang tidak hanya mencegah bug terkait tipe data, tetapi juga memastikan kode tetap bersih dan konsisten di seluruh proyek. Dalam artikel ini, kita akan belajar cara mengintegrasikan dan mengkonfigurasi ESLint dan Prettier dalam proyek TypeScript Anda.
Sebelum lanjut, pastikan teman-teman sudah mengecek part sebelumnya di sini ya: Membuat Projek TypeScript from Scratch Menggunakan Vite
Langkah 1: Menginstal ESLint
ESLint adalah alat yang membantu mengidentifikasi dan memperbaiki masalah dalam kode JavaScript/TypeScript. Mari kita instal ESLint dan plugin yang diperlukan:
pnpm add -D eslint @eslint/js @eslint/eslintrc @eslint/compat
pnpm add -D @typescript-eslint/eslint-plugin @typescript-eslint/parser
pnpm add -D eslint-plugin-import eslint-import-resolver-typescriptLangkah 2: Menginstal Prettier
Prettier adalah formatter kode yang akan memastikan gaya penulisan kode yang konsisten:
pnpm add -D prettier eslint-config-prettier eslint-plugin-prettierESLint dan Prettier kadang bisa konflik. Kita telah menggunakan eslint-config-prettier untuk mengatasi ini. Konfigurasi ini akan menonaktifkan aturan ESLint yang mungkin bertentangan dengan Prettier.
Langkah 3: Mengkonfigurasi ESLint
Buat file eslint.config.mjs di root projek dengan konfigurasi berikut:
import path from "node:path";
import { fileURLToPath } from "node:url";
import { fixupConfigRules } from "@eslint/compat";
import { FlatCompat } from "@eslint/eslintrc";
import js from "@eslint/js";
import { defineConfig } from "eslint/config";
const __filename = fileURLToPath(import.meta.url);
const __dirname = path.dirname(__filename);
const compat = new FlatCompat({
baseDirectory: __dirname,
recommendedConfig: js.configs.recommended,
allConfig: js.configs.all,
});
export default defineConfig([
globalIgnores(["./dist"]),
{
extends: fixupConfigRules(
compat.extends(
"eslint:recommended",
"plugin:import/recommended",
"plugin:@typescript-eslint/recommended",
"eslint-config-prettier"
)
),
settings: {
"import/resolver": {
typescript: {},
},
},
rules: {
"no-unused-vars": [
"error",
{
vars: "all",
args: "after-used",
ignoreRestSiblings: true,
argsIgnorePattern: "^_",
},
],
"import/order": [
"error",
{
groups: [
"builtin",
"external",
"internal",
"unknown",
"parent",
"sibling",
"index",
"object",
"type",
],
"newlines-between": "always",
pathGroups: [
{
pattern: "@/**",
group: "internal",
position: "after",
},
],
},
],
},
},
]);⚠️ Artikel ini menggunakan ESLint dengan v9.0.0, sehingga format konfigurasi default yang baru adalah
eslint.config.js. Format sebelumnyaeslintrckini tidak berlaku lagi dan tidak akan dicari secara otomatis. Baca selengkapnya di https://eslint.org/docs/latest/use/migrate-to-9.0.0#flat-config.
Langkah 4: Mengkonfigurasi Prettier
Buat file .prettierrc di root projek:
{
"semi": true,
"singleQuote": false,
"tabWidth": 2,
"printWidth": 100,
"trailingComma": "es5",
"arrowParens": "always"
}Langkah 5: Menambahkan Script di package.json
Tambahkan script untuk menjalankan linter dan formatter di package.json:
{
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"preview": "vite preview",
"lint": "eslint . --ext .ts",
"format": "prettier --write \"**/*.{css,js,json,jsx,ts,tsx}\""
}
}Langkah 6: Mengkonfigurasi VS Code untuk Auto-Format
Untuk mengaktifkan auto-format saat menyimpan file di VS Code, pastikan file** **.vscode/settings.json sudah berisi konfigurasi berikut:
{
"editor.codeActionsOnSave": {
"source.fixAll": "always",
"source.organizeImports": "always"
},
"[typescript]": {
"editor.formatOnSave": false
},
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true
}Konfigurasi ini akan:
- Menjalankan semua tindakan perbaikan kode saat menyimpan
- Mengatur Prettier sebagai formatter default
- Mengaktifkan format otomatis saat menyimpan file
Langkah 7: Menguji Konfigurasi
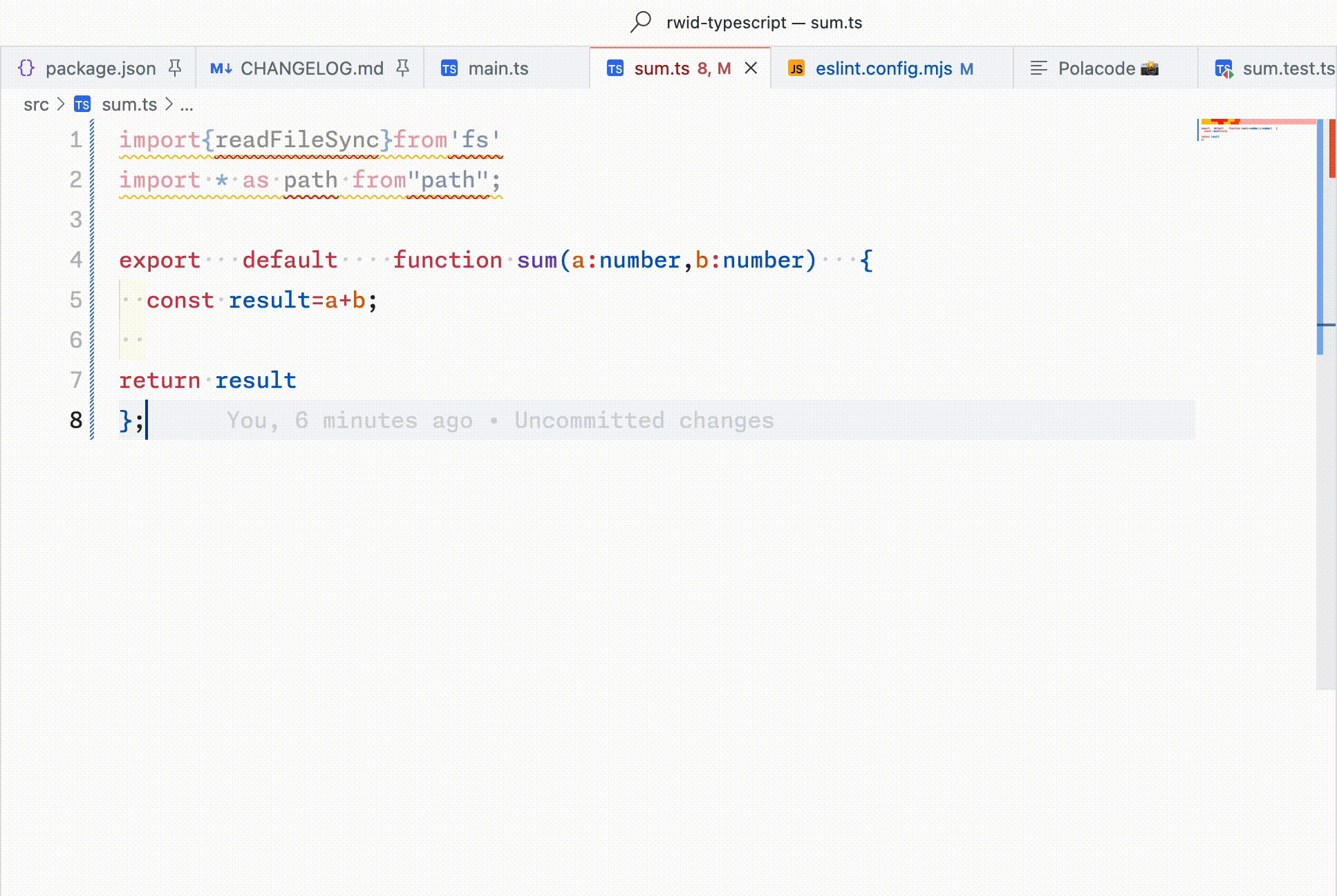
Sekarang saatnya menguji konfigurasi kita. Berikut ini contoh kode TypeScript yang masih berantakan dan perlu dirapikan.
import{readFileSync}from'fs'
import * as path from"path";
export default function sum(a:number,b:number) {
const result=a+b;
return result
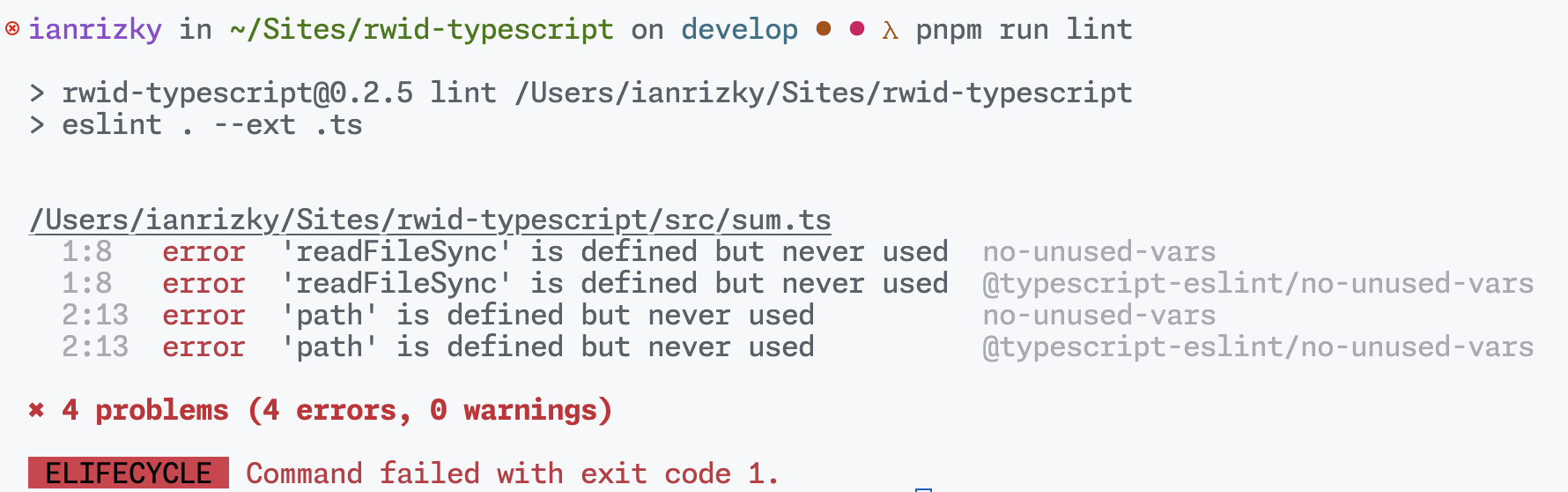
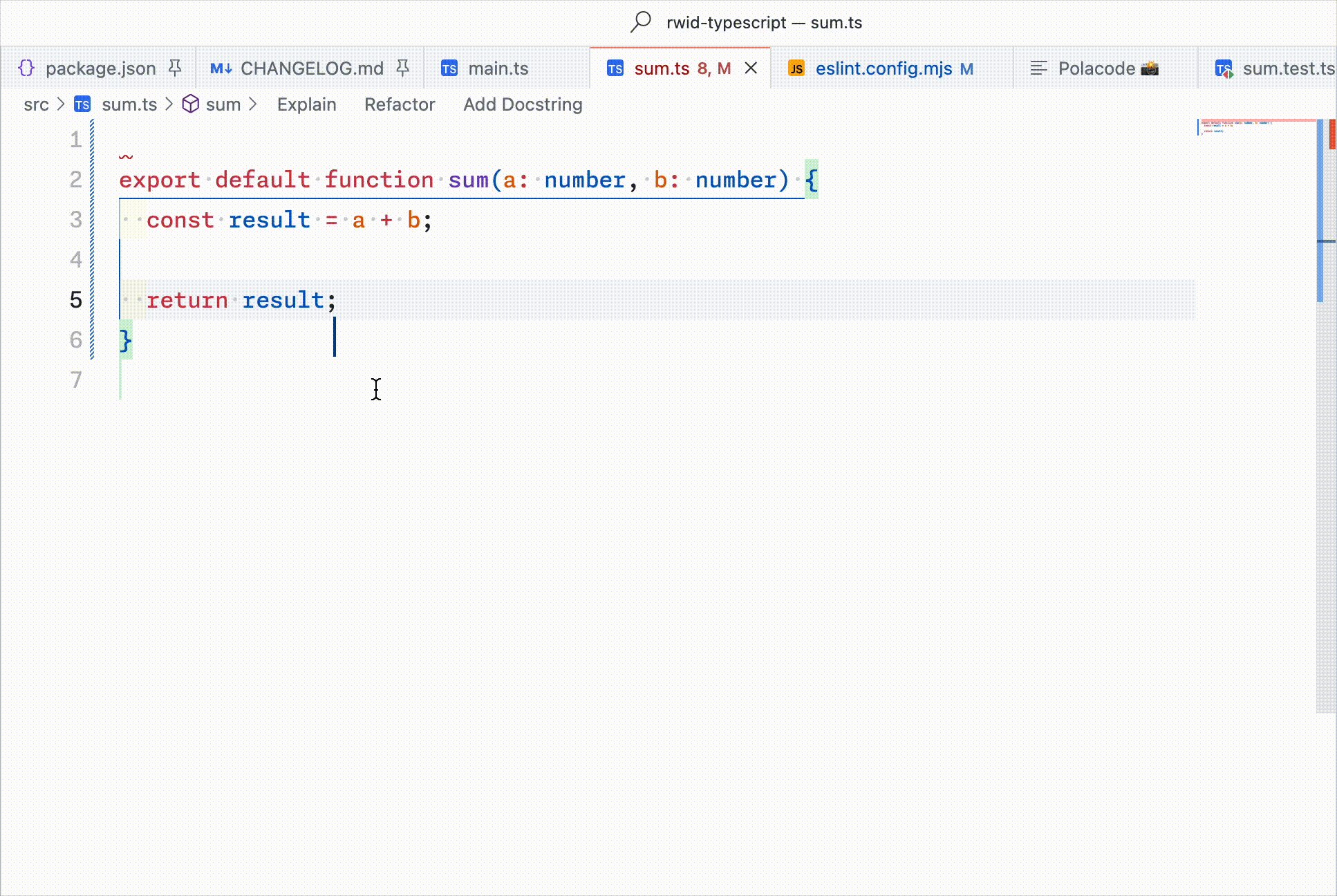
};Saat menjalankan perintah linting dengan pnpm run lint dan pnpm run format, kita akan melihat error sebagai berikut.

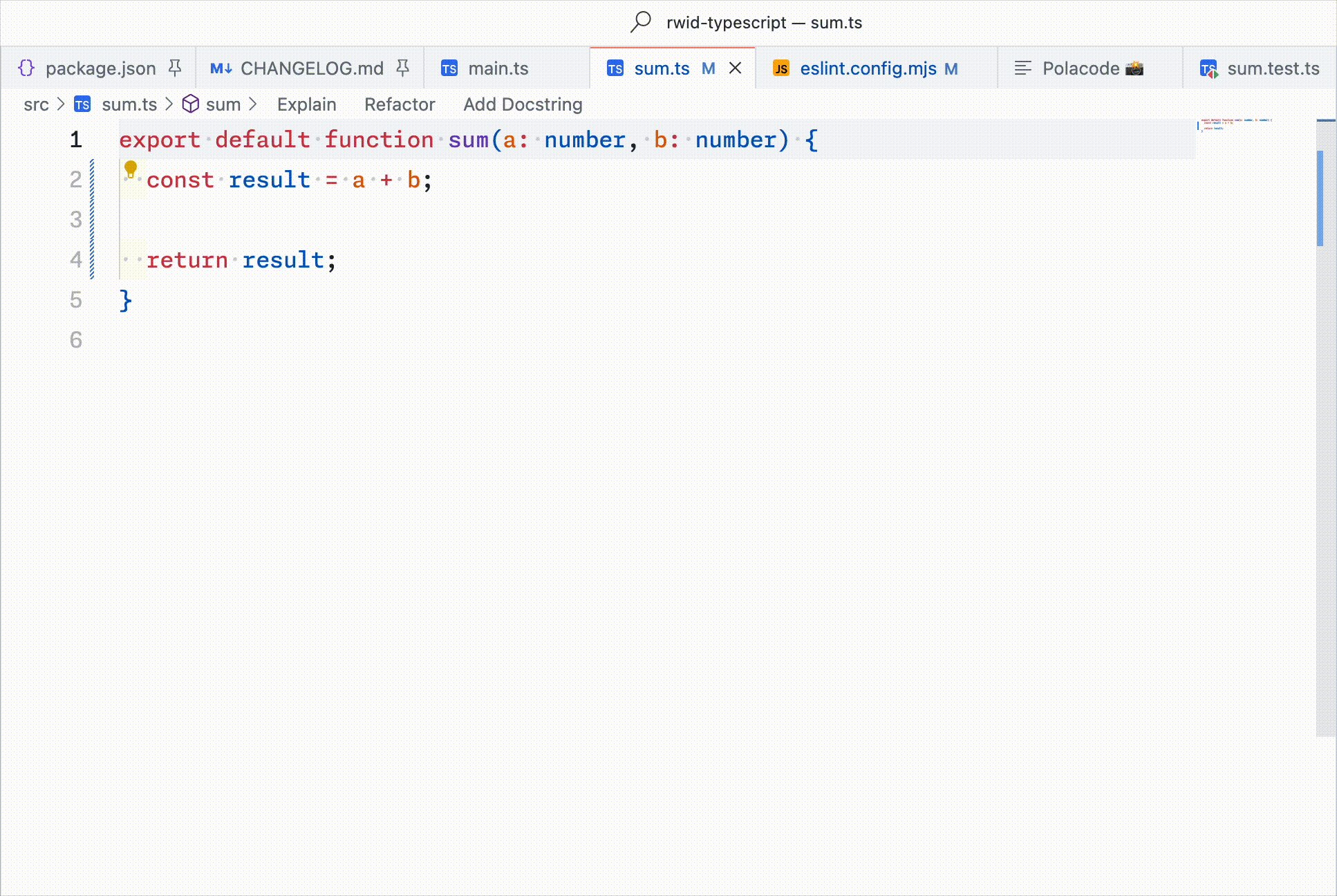
Kita bisa memperbaikinya secara manual dengan mengikuti saran yang diberikan atau langsung memanfaatkan fitur auto save yang sudah kita konfigurasi di Langkah 6.

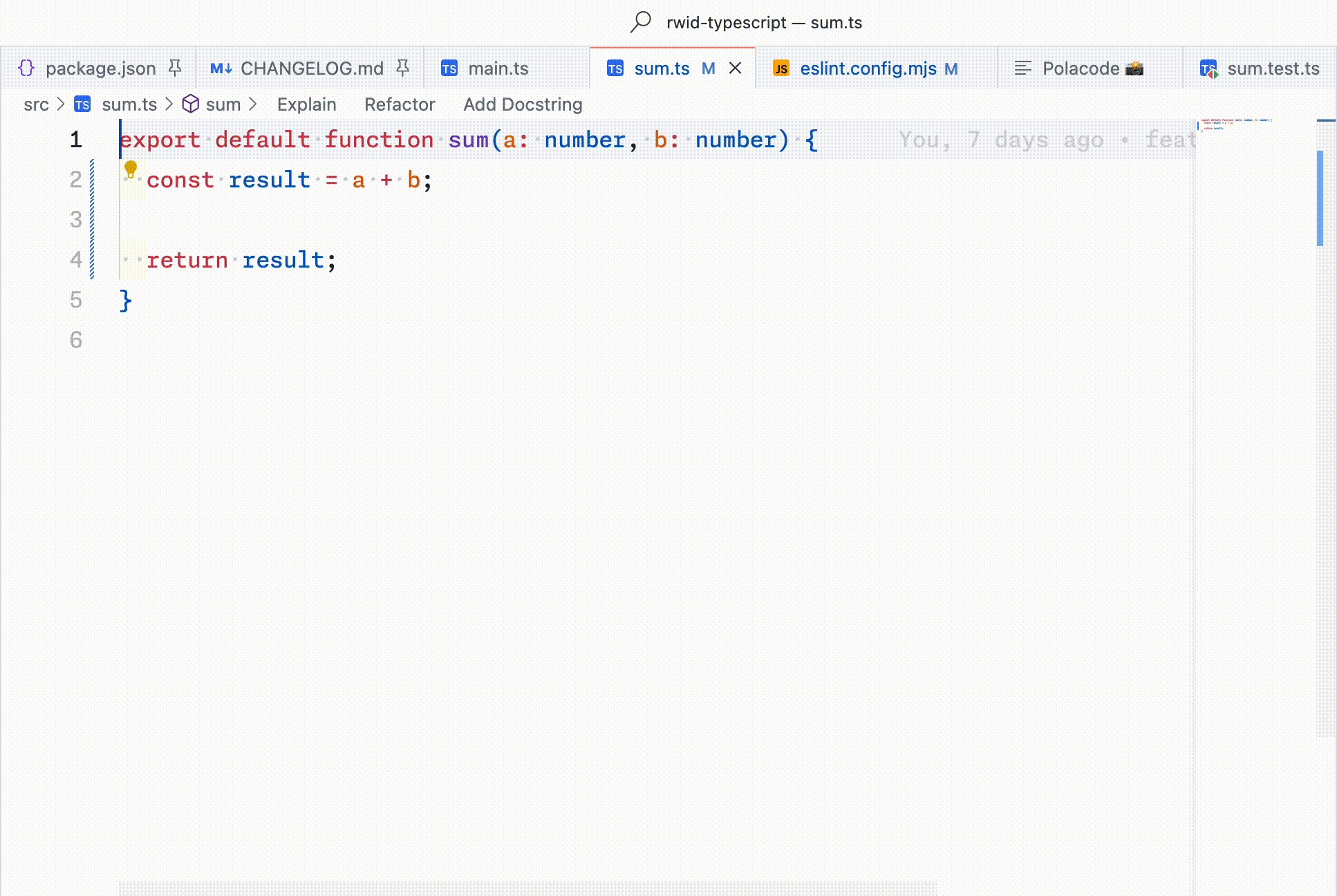
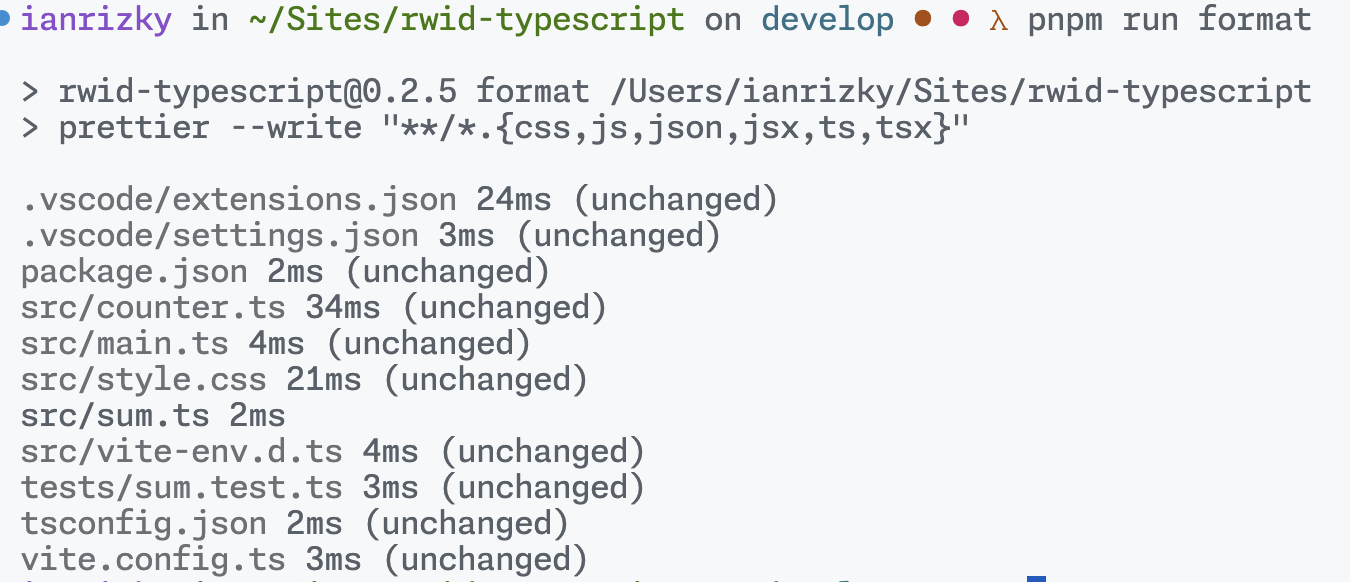
Selanjutnya kita bisa menjalankan formatter dengan perintah pnpm run format dengan hasil sebagai berikut.

Kesimpulan
Selamat! Anda telah berhasil mengkonfigurasi ESLint dan Prettier pada projek TypeScript Anda. Konfigurasi ini akan membantu Anda menjaga konsistensi kode dan menghindari kesalahan umum. Dengan integrasi VS Code, proses ini menjadi otomatis saat Anda menyimpan file.
Pada artikel berikutnya, kita akan belajar cara menambahkan unit testing menggunakan Vitest dan mengintegrasikannya dengan codecov.io untuk melacak cakupan kode. Tautan artikel tersebut bisa anda cek di sini: Membuat Unit Test Menggunakan Vitest dan Mengintegrasikan dengan GitHub Actions.