Implementasi CI/CD Menggunakan GitHub Actions dengan TypeScript dan Jest

This article has been translated into English version: CI/CD Implementation using GitHub Actions with TypeScript and Jest
Pendahuluan
Continuous Integration (CI) dan Continuous Deployment (CD) merupakan bagian penting dalam pengembangan perangkat lunak modern. Dengan adanya CI/CD, kita dapat mengotomatisasi proses testing, build, dan deployment, sehingga aplikasi selalu dalam kondisi siap rilis setiap saat. Dalam artikel ini, kita akan membahas secara mendalam cara mengimplementasikan CI/CD di GitHub menggunakan GitHub Actions, TypeScript, dan Jest.
Tahap 1: Setup Project dan Integrasi GitHub Actions
Persiapan Project
Untuk memulai, kita perlu menyiapkan project Node.js menggunakan TypeScript. Di artikel ini kita akan menggunakan Node.js versi 22.11.0, jadi pastikan Node.js versi tersebut sudah terinstall. Langkah pertama adalah menginisialisasi project dengan meng-install dependencies yang dibutuhkan:
npm init -y
npm install @babel/preset-env @babel/preset-typescript @jest/globals @types/jest @types/node @typescript-eslint/eslint-plugin @typescript-eslint/parser babel-jest eslint eslint-config-prettier eslint-plugin-jest jest prettier ts-jest tsx typescript --save-dev
npx tsc --initMenyiapkan Struktur Folder
Atur struktur folder sebagai berikut:
/project-root
└── src
└── index.ts
└── tests
└── index.test.tsBuat file index.ts di dalam folder src dan file index.test.ts di dalam folder tests. Isi index.ts dapat diisi sesuai dengan kode yang ingin dibuat, tapi kamu bisa melihat kode di bawah ini sebagai contoh.
export function arraySum(numbers: Array<number>): number {
let sum = 0;
for (let index = 0; index < numbers.length; index++) {
const number = numbers[index];
sum = sum + number;
}
return sum;
}Menulis Unit Test
Tambahkan unit test sederhana di index.test.ts untuk memverifikasi fungsi yang ada di index.ts.
import { arraySum } from "../src";
describe("array sum", () => {
it("return 15", () => {
expect(arraySum([1, 2, 3, 4, 5])).toBe(15);
});
it("return 6", () => {
expect(arraySum([1, 2, 3])).toBe(6);
});
it("return 3", () => {
expect(arraySum([1, 2])).toBe(3);
});
});Lalu buat file babel.config.json di root folder agar Jest dapat membaca file TypeScript:
{
"presets": [
"@babel/preset-env",
"@babel/preset-typescript"
]
}Konfigurasi GitHub Actions
Buat file konfigurasi .github/workflows/main.yml di root project:
name: CI
on:
push:
branches:
- main
pull_request:
env:
NODE_VERSION: 22.11.0
jobs:
test:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Setup Node.js
uses: actions/setup-node@v4
with:
node-version: ${{ env.NODE_VERSION }}
- name: Install dependencies
run: npm install
- name: Run test
run: npm run testPipeline ini akan berjalan otomatis saat ada perubahan di branch main atau ketika pull request diajukan.
Tahap 2: Pengujian dan Validasi Pipeline
Menjalankan Pipeline Pertama
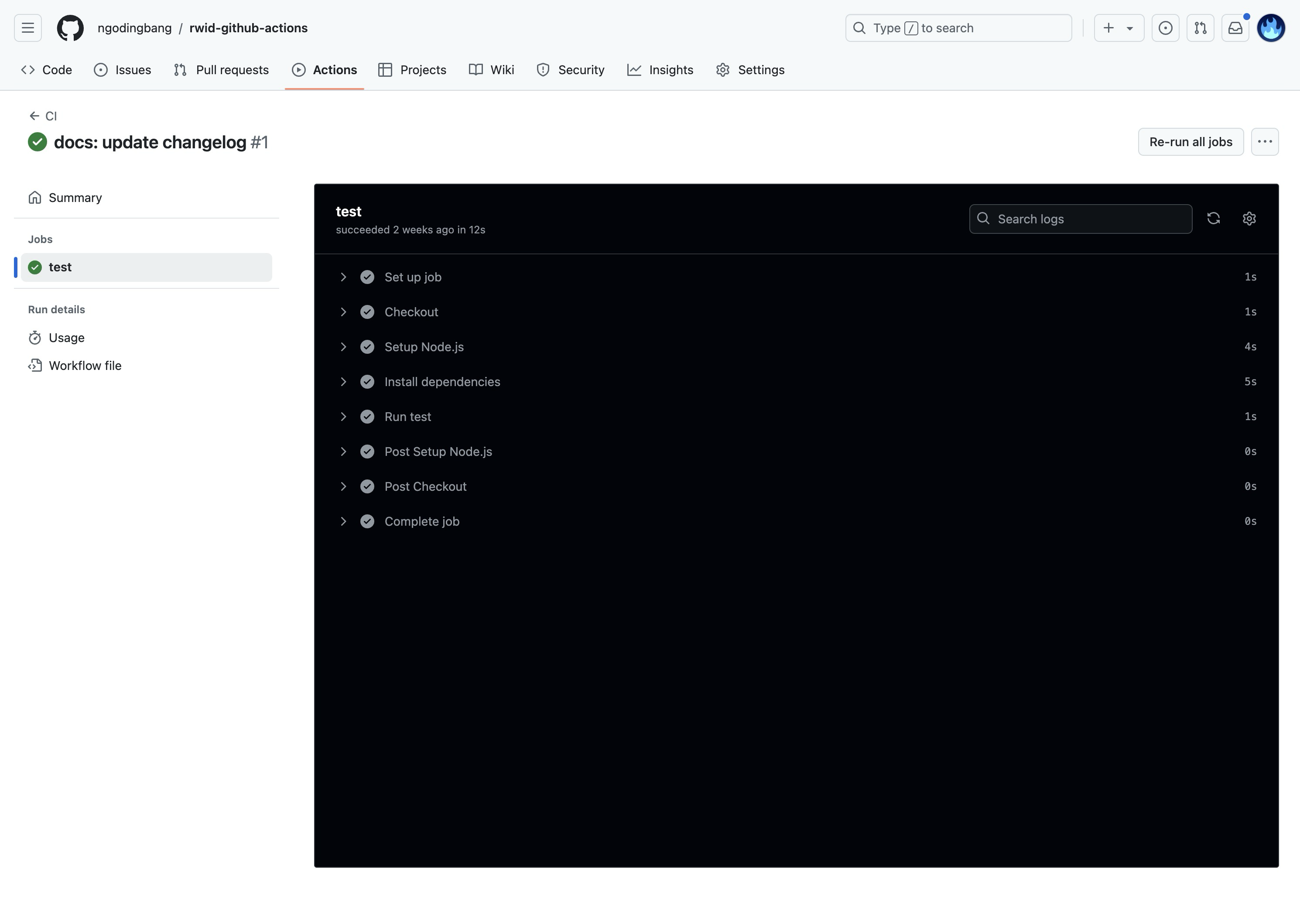
Setelah GitHub Actions dikonfigurasi, commit kode dan push ke repository GitHub. Pipeline akan berjalan otomatis, melakukan checkout repository, meng-install dependencies, dan menjalankan unit test menggunakan Jest. Jika unit test berhasil, pipeline akan menampilkan status “Passing”, jika tidak maka akan ditandai sebagai “Failing”.

Validasi dan Debugging
Jika terjadi kesalahan atau gagal, cek detail error pada GitHub Actions. Beberapa hal yang perlu diperhatikan:
- Apakah file konfigurasi GitHub Actions sudah benar.
- Apakah ada masalah pada code atau unit test yang menyebabkan kegagalan.
Tahap 3: Menambahkan Badge Status dan Deployment Otomatis
Menambahkan Badge Status di README
Badge adalah representasi visual dari status CI/CD. Untuk menambahkan badge:
-
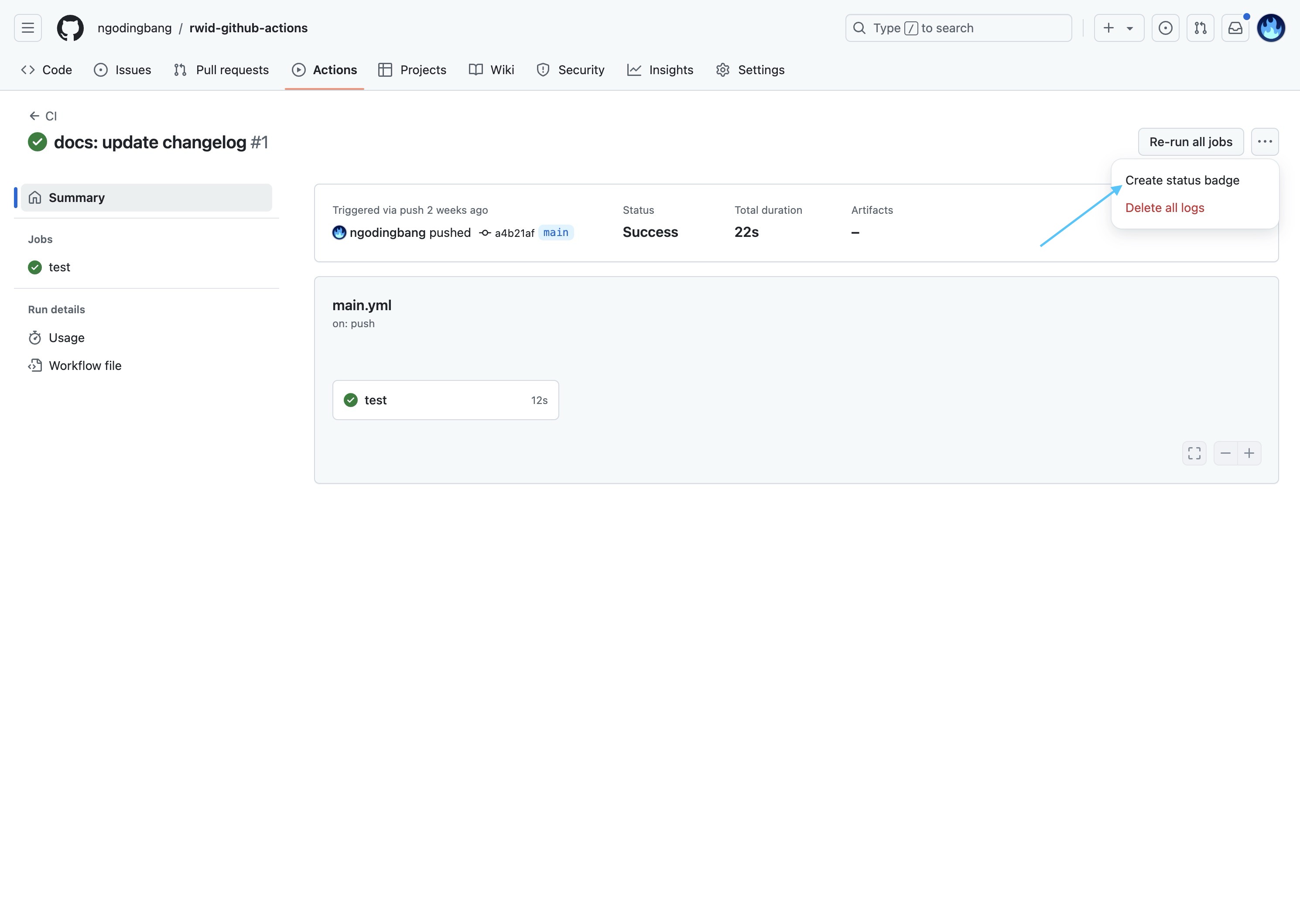
Buka GitHub, salin URL badge dari halaman workflow.

Pilih opsi “Create Status Badge” (Sumber: https://github.com/ngodingbang/rwid-github-actions/actions/runs/11631016179/job/32391178500) 
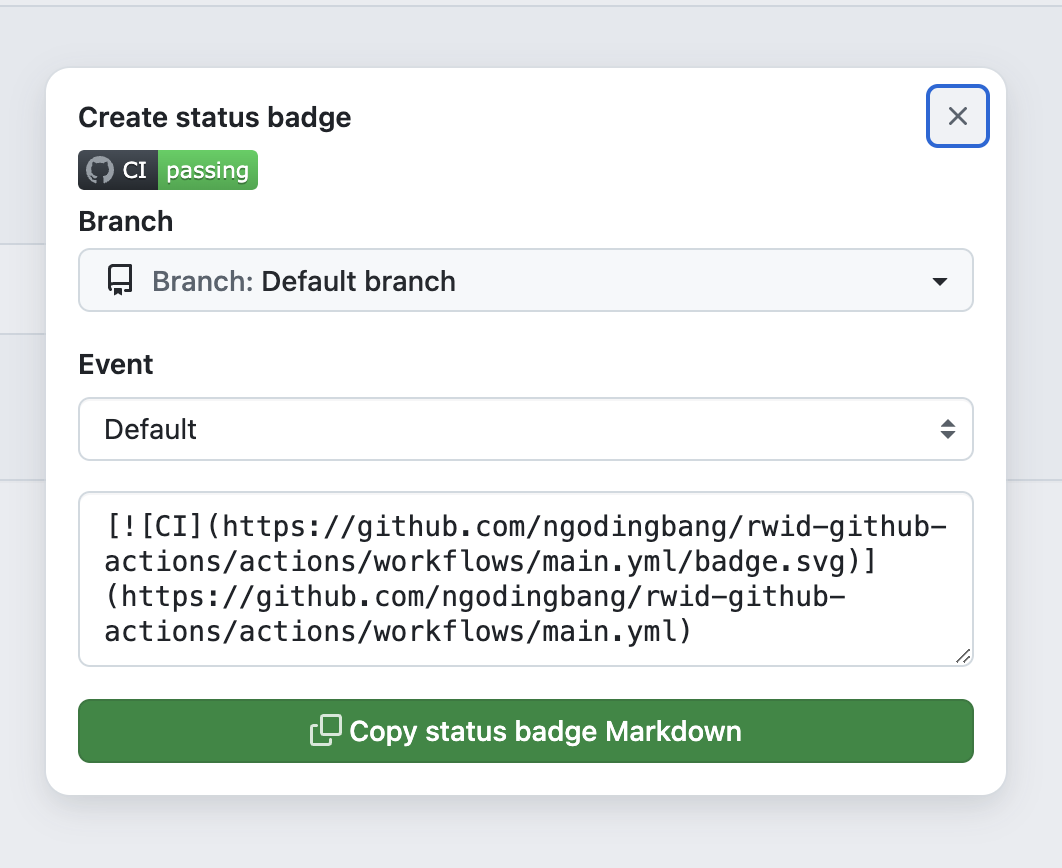
Lalu klik “Copy status badge Markdown”. -
Tambahkan badge di README.
# RWID GitHub Actions [](https://github.com/ngodingbang/rwid-github-actions/actions/workflows/main.yml)
Dengan ini, status workflow akan tampil langsung di halaman README. Detilnya bisa dicek langsung di sini: .
Deployment ke Vercel
GitHub Actions tidak hanya untuk testing, tetapi juga bisa digunakan untuk deployment otomatis. Di contoh ini, kita menggunakan Vercel sebagai platform hosting:
-
Buat akun di Vercel dan hubungkan dengan GitHub repository.
-
Tambahkan langkah deployment di file konfigurasi GitHub Actions yang ada di
.github/workflows/main.yml:- name: Deploy to Vercel run: npx vercel --prod --token=$VERCEL_TOKEN
Memastikan Dokumentasi yang Lengkap
Dokumentasi di README sangat penting. Pastikan README file berisi:
- Deskripsi proyek.
- Panduan instalasi.
- Status badge.
- Cara menjalankan testing.
- Panduan deployment.
Penutup
Dengan mengikuti panduan ini, kita telah berhasil mengimplementasikan CI/CD pipeline menggunakan GitHub Actions, TypeScript, dan Jest. CI/CD membantu meningkatkan produktivitas dan menjaga kualitas kode dengan memastikan bahwa setiap perubahan sudah diuji sebelum di-deploy ke environment produksi. Semoga artikel ini memberikan gambaran yang jelas tentang pentingnya CI/CD dalam pengembangan software dan bagaimana mengimplementasikannya. Source code dari artikel ini bisa dicek di bawah ini.
https://github.com/ngodingbang/rwid-github-actions
Selamat mencoba dan semoga berhasil! 🚀