Membuat Projek TypeScript from Scratch Menggunakan Vite

This article has been translated into English version: Creating a TypeScript Project from Scratch Using Vite
Pendahuluan
TypeScript telah menjadi pilihan utama bagi banyak developer JavaScript karena menawarkan static typing dan fitur-fitur canggih yang membantu mengembangkan aplikasi yang lebih robust dan mudah di-maintain. Dengan TypeScript, developer dapat mendeteksi error lebih awal, meningkatkan kualitas kode, dan mendapatkan dukungan IDE yang lebih baik.
Vite adalah build tool modern untuk pengembangan web front-end yang dikembangkan oleh Evan You, kreator Vue.js. Vite menonjol dengan pendekatan dua bagian utamanya:
-
Development Server yang Super Cepat
Vite memanfaatkan modul ES native di browser modern dan menghindari bundling saat development. Ini menghasilkan waktu startup server yang sangat cepat dan Hot Module Replacement (HMR) yang hampir instan, bahkan untuk aplikasi besar.
-
Build Optimized untuk Production
Saat build untuk production, Vite menggunakan Rollup yang sudah terkonfigurasi dengan baik untuk menghasilkan bundle yang sangat dioptimalkan.
Keunggulan lain dari Vite meliputi:
- Dukungan out-of-the-box untuk TypeScript, JSX, CSS, dan berbagai preprocessor
- Plugin API yang powerful dan kompatibel dengan ekosistem Rollup
- Konfigurasi yang minimal namun fleksibel
- Optimasi gambar dan aset statis
- Dukungan untuk berbagai framework seperti React, Vue, Svelte, dan lainnya
Vite menjadi pilihan populer karena mampu mengatasi masalah kecepatan development yang sering terjadi pada bundler tradisional seperti Webpack, terutama untuk projek yang semakin besar dan kompleks.
Dalam tutorial ini, kita akan belajar cara membuat projek TypeScript dari awal menggunakan Vite.
Prasyarat
Sebelum memulai, pastikan Anda telah menginstal:
- Node.js (disarankan versi 22.x).
- PNPM sebagai package manager.
- Volta sebagai Node.js version manager (opsional tapi direkomendasikan). Lihat cara konfigurasinya di artikel berikut: Volta: Cara Mengganti Versi Node.js yang Lebih Baik dari NVM.
Langkah 1: Inisialisasi Projek dengan Vite
Pertama, kita akan membuat projek baru menggunakan Vite. Buka terminal dan jalankan perintah berikut.
pnpm create vite my-ts-project --template typescript
cd my-ts-projectLangkah 2: Mengatur Package Manager dengan PNPM dan Volta
PNPM adalah package manager yang lebih efisien dibandingkan NPM. Volta membantu mengelola versi Node.js dengan mudah. Mari kita atur keduanya:
-
Instal Volta (jika belum ada).
curl https://get.volta.sh | bash -
Tentukan versi Node.js yang akan digunakan dalam projek.
volta pin node@22.14.0 -
Tentukan PNPM sebagai package manager:
volta install pnpm@10.8.1
Setelah melakukan langkah 1 dan 2, pastikan package.json kalian isinya sudah sama seperti di bawah ini.
{
"name": "my-ts-project",
"private": true,
"version": "0.1.0",
"type": "module",
"description": "Deskripsi projek Anda",
"engineStrict": true,
"engines": {
"node": "22.x",
"pnpm": "10.8.1"
},
"volta": {
"node": "22.14.0"
},
"packageManager": "pnpm@10.8.1",
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"preview": "vite preview"
}
}Langkah 3: Menambahkan Path Alias untuk Import TypeScript
Path alias memudahkan kita mengimpor modul tanpa perlu menggunakan path relatif yang panjang. Tambahkan konfigurasi berikut ke tsconfig.json.
{
"compilerOptions": {
// konfigurasi lainnya...
"paths": {
"@/*": ["./*"]
}
}
}Lalu, tambahkan plugin vite-tsconfig-paths untuk mengintegrasikan path alias dengan Vite.
pnpm add -D vite-tsconfig-pathsLalu buat file vite.config.ts dengan isi sebagai berikut.
import { defineConfig, loadEnv } from "vite";
import tsconfigPaths from "vite-tsconfig-paths";
export default defineConfig(({ mode }) => {
const env = loadEnv(mode, process.cwd());
return {
plugins: [tsconfigPaths()],
base: env.VITE_ASSET_URL || "/",
};
});Langkah 4: Menambahkan Dokumentasi Penting
Dokumentasi yang baik itu seperti peta untuk projek kita. Tanpanya, orang lain (atau bahkan kita sendiri beberapa bulan kemudian) akan kesulitan memahami apa yang sudah kita buat.
Di langkah ini, kita akan membuat tiga file dokumentasi dasar yang sangat berguna: README.md sebagai “buku petunjuk” utama projek, LICENSE.md yang menjelaskan aturan penggunaan kode kita, dan CHANGELOG.md untuk mencatat perubahan-perubahan penting.
Dengan dokumentasi yang jelas, projek kita akan lebih profesional dan lebih mudah digunakan oleh orang lain. Mari kita buat dokumentasi tersebut di projek ini.
README.md
Buat file README.md dengan informasi berikut.
# Nama Projek
[](LICENSE.md)
Deskripsi singkat projek Anda.
## Table of Contents
- [Nama Projek](#nama-projek)
- [Table of Contents](#table-of-contents)
- [Requirements](#requirements)
- [Installation](#installation)
- [Getting Started](#getting-started)
## Requirements
- [](https://nodejs.org)
- [](https://pnpm.io)
## Installation
```bash
git clone [https://github.com/username/project.git](https://github.com/username/project.git)
pnpm installLICENSE.md
Buat file LICENSE.md dengan informasi berikut.
MIT License
Copyright (c) 2025 Nama Anda <username@mail.com>
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.CHANGELOG.md
Buat file CHANGELOG.md dengan informasi berikut.
# Changelog
Semua perubahan penting pada projek ini akan didokumentasikan di file ini.
## [0.1.0](https://github.com/username/project/releases/tag/0.1.0) - 2025-04-25
- Inisialisasi projek dengan Vite dan TypeScript by [@username](https://github.com/username) in [#abcdfeg](https://github.com/username/project/commit/abcdfeghijklmnopqrstuvwxz).Nantinya setiap kita menambah commit baru maupun membuat versi baru, dokumen ini akan senantiasa di-update mengikuti perubahan tersebut.
Langkah 5: Konfigurasi VSCode untuk Projek
VSCode adalah editor populer untuk pengembangan TypeScript. Ada 2 konfigurasi khusus yang akan kita buat untuk projek ini.
Extensions List
Konfigurasi ini berfungsi untuk merekomendasikan ekstensi yang akan dipakai di projek ini, sehingga setiap orang yang membuka projek ini di VSCode-nya masing-masing akan diberi notifikasi oleh VSCode untuk menginstal ekstensi tertentu. Caranya yaitu dengan membuat file .vscode/extensions.json dan mengisinya dengan daftar ekstensi yang kita harapkan seperti contoh di bawah ini.
{
"recommendations": [
"christian-kohler.npm-intellisense",
"dbaeumer.vscode-eslint",
"editorconfig.editorconfig",
"esbenp.prettier-vscode",
"github.vscode-github-actions",
"yzhang.markdown-all-in-one"
]
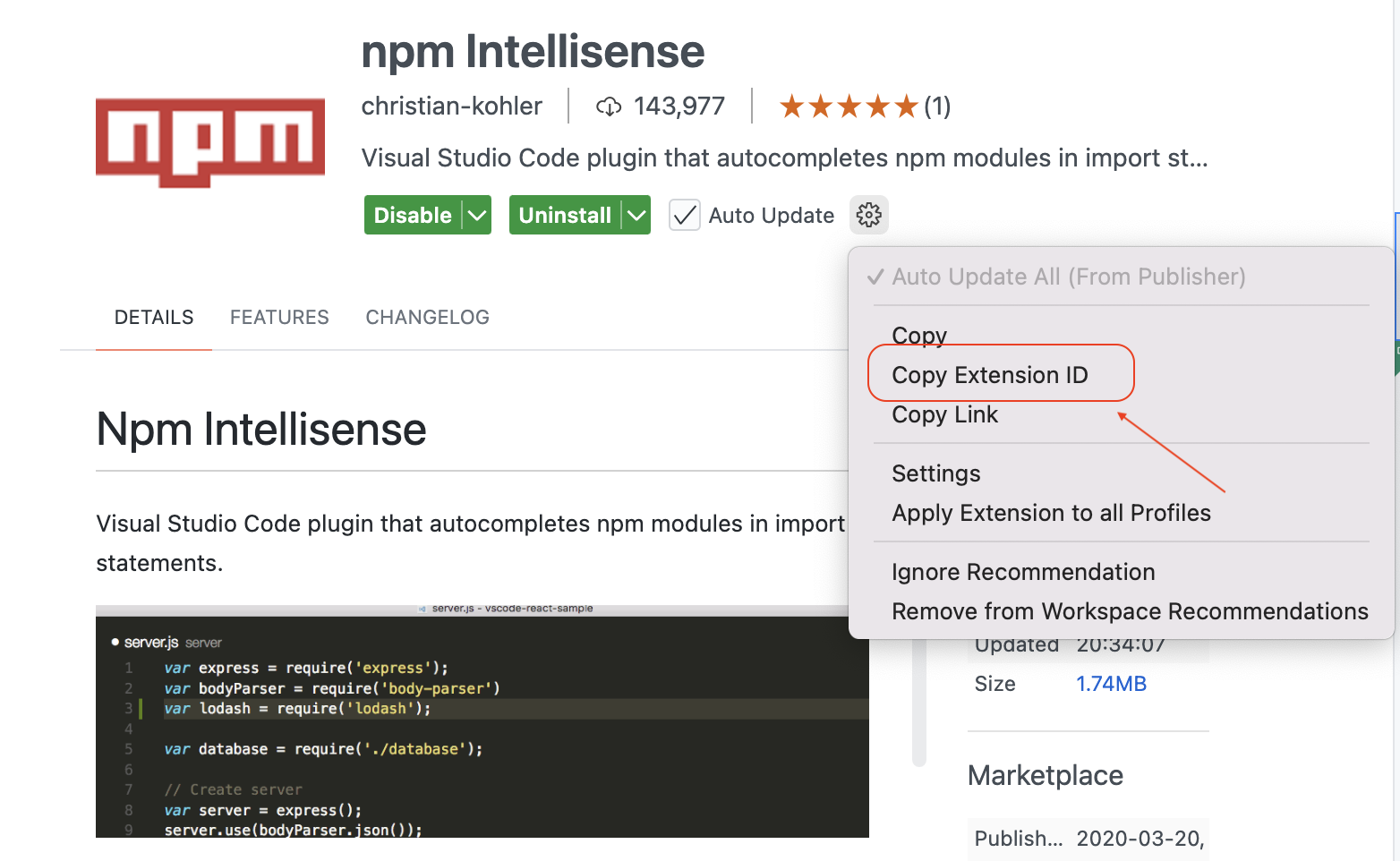
}Untuk mendapatkan Extension ID yang kita mau, kita bisa membuka ekstensi yang dimaksud di halaman ekstensi pada VSCode lalu mengklik “Copy Extension ID” seperti contoh di bawah ini.

Settings
Konfigurasi ini berfungsi untuk menyimpan pengaturan khusus yang hanya akan berlaku di projek ini saja yang mana biasanya kita menyimpannya di User Settings dan berlaku global di seluruh projek yang kita miliki. Caranya yaitu dengan membuat file .vscode/settings.json dan mengisinya seperti contoh di bawah ini.
{
"editor.codeActionsOnSave": {
"source.fixAll": "always",
"source.organizeImports": "always"
},
"[typescript]": {
"editor.formatOnSave": false
},
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true
}Langkah 6: Menjalankan Projek di Localhost
Setelah semua konfigurasi dasar selesai, saatnya untuk melihat hasil kerja kita dengan menjalankan projek tersebut di localhost. Ini memungkinkan kita untuk melihat dan menguji aplikasi secara langsung di browser kita sendiri.
Untuk menjalankan projek TypeScript + Vite yang sudah kita buat, ikuti langkah-langkah berikut:
-
Pastikan semua dependensi sudah terinstal dengan benar dengan menjalankan perintah berikut.
pnpm install -
Jalankan server development dengan perintah berikut.
pnpm run dev -
Setelah server berjalan, Vite akan menampilkan URL localhost (biasanya http://localhost:5173) di terminal. Buka URL tersebut di browser favorit Anda.

Voila! Aplikasi TypeScript Anda sekarang berjalan di localhost. Vite menyediakan Hot Module Replacement (HMR), yang berarti perubahan yang Anda buat pada kode akan langsung terlihat di browser tanpa perlu me-refresh halaman.
-
Untuk menghentikan server, cukup tekan
Ctrl+Cdi terminal tempat server berjalan.
Dengan menjalankan projek di localhost, Anda bisa langsung melihat hasil kerja Anda dan melakukan pengembangan dengan lebih efisien.
Kesimpulan
Sekarang kita telah berhasil membuat projek TypeScript dari awal menggunakan Vite dengan konfigurasi PNPM sebagai package manager dan Volta sebagai Node.js version manager. Projek ini sudah dilengkapi dengan path alias untuk import yang lebih bersih, serta dokumentasi dan konfigurasi VS Code yang memadai.
Di artikel selanjutnya, kita akan menambahkan linter dan formatter untuk memastikan kualitas kode yang konsisten. Tautan artikel tersebut bisa anda cek di sini: Menambahkan Linter dan Formatter pada Projek TypeScript.