Node.js Ultimate Guide untuk Pemula — Part 3

Sebelum lanjut, pastikan teman-teman sudah mengecek part sebelumnya di sini ya: Node.js Ultimate Guide untuk Pemula — Part 2
This article has been translated into English version: Node.js Ultimate Guide for Beginner — Part 3
Di part ini, kita akan mencoba mempelajari cara membuat sebuah projek Node.js dengan npm init, mem-push-nya ke GitHub, lalu men-deploy-nya ke Render. Tutorial ini terbagi dalam tiga bagian yang mencakup mulai dari persiapan environment, cara deployment aplikasi, hingga mengkonfigurasi aplikasi agar dapat diakses publik dengan URL yang valid.
Persiapan Aplikasi Node.js untuk Deployment
Pada bagian pertama, fokus kita adalah menyiapkan environment aplikasi Node.js yang akan di-deploy. Beberapa langkah yang dilakukan adalah:
-
Instalasi Node.js dan Express
Framework Express digunakan untuk membangun aplikasi Node.js sederhana. Ini adalah salah satu framework paling populer yang sering digunakan dalam pengembangan backend.
npm init -y npm install express -
Membuat API Endpoint
Contoh sederhana dari endpoint yang melayani permintaan GET untuk mengembalikan daftar users.
const express = require('express'); const app = express(); const PORT = process.env.PORT || 3000; const users = []; app.get('/users', (req, res) => { res.json({ users }); }); app.listen(PORT, () => { console.log(`Server running on port ${PORT}`); }); -
Testing secara lokal
Setelah server dijalankan, aplikasi dapat diakses melalui
localhost:3000/users. -
Setup
package.jsonJangan lupa untuk mengatur script start pada
package.jsonsupaya aplikasi dapat dijalankan di terminal dengan perintahnpm start.{ "scripts": { "start": "node index.js" } }
Memulai Deployment di Render
Render adalah salah satu platform yang memudahkan deployment aplikasi. Pada bagian kedua ini, kita akan membahas cara mendefinisikan konfigurasi aplikasi di Render.
-
Menyiapkan Akun di Render
Jika belum memiliki akun, Anda bisa mendaftar di render.com. Setelah itu, pastikan akun GitHub Anda terhubung untuk mempermudah proses deployment.
Pastikan Anda telah mengatur payment method di akun Render untuk menjalankan aplikasi dalam jangka waktu panjang. Pengaturan ini diperlukan agar aplikasi dapat diakses terus-menerus tanpa gangguan.
-
Menambahkan Repository Aplikasi
Setelah akun terhubung, tambahkan repository dari aplikasi Node.js Anda yang sudah diunggah ke GitHub.
Penting bagi kita untuk mengelola projek dengan baik di platform seperti GitHub. Beberapa hal penting yang harus diperhatikan ketika mengunggah projek ke GitHub:
- README.md: File ini adalah “wajah” dari projek kita. Jangan lupa untuk menjelaskan deskripsi project, spesifikasi yang dibutuhkan (misalnya versi Node.js), cara instalasi, dan cara menjalankan project di lingkungan lokal.
- LICENSE: Tambahkan lisensi ke dalam project. Ini penting untuk melindungi hak kita sebagai developer dan juga memberikan izin kepada orang lain untuk menggunakan atau mengubah project kita.
- CI/CD: Dengan CI/CD (Continuous Integration/Continuous Deployment), kita bisa menjalankan testing otomatis dan bahkan melakukan deploy otomatis. Di GitHub, kita bisa menggunakan GitHub Actions untuk setup workflow CI/CD yang menjalankan testing setiap kali ada commit baru.
-
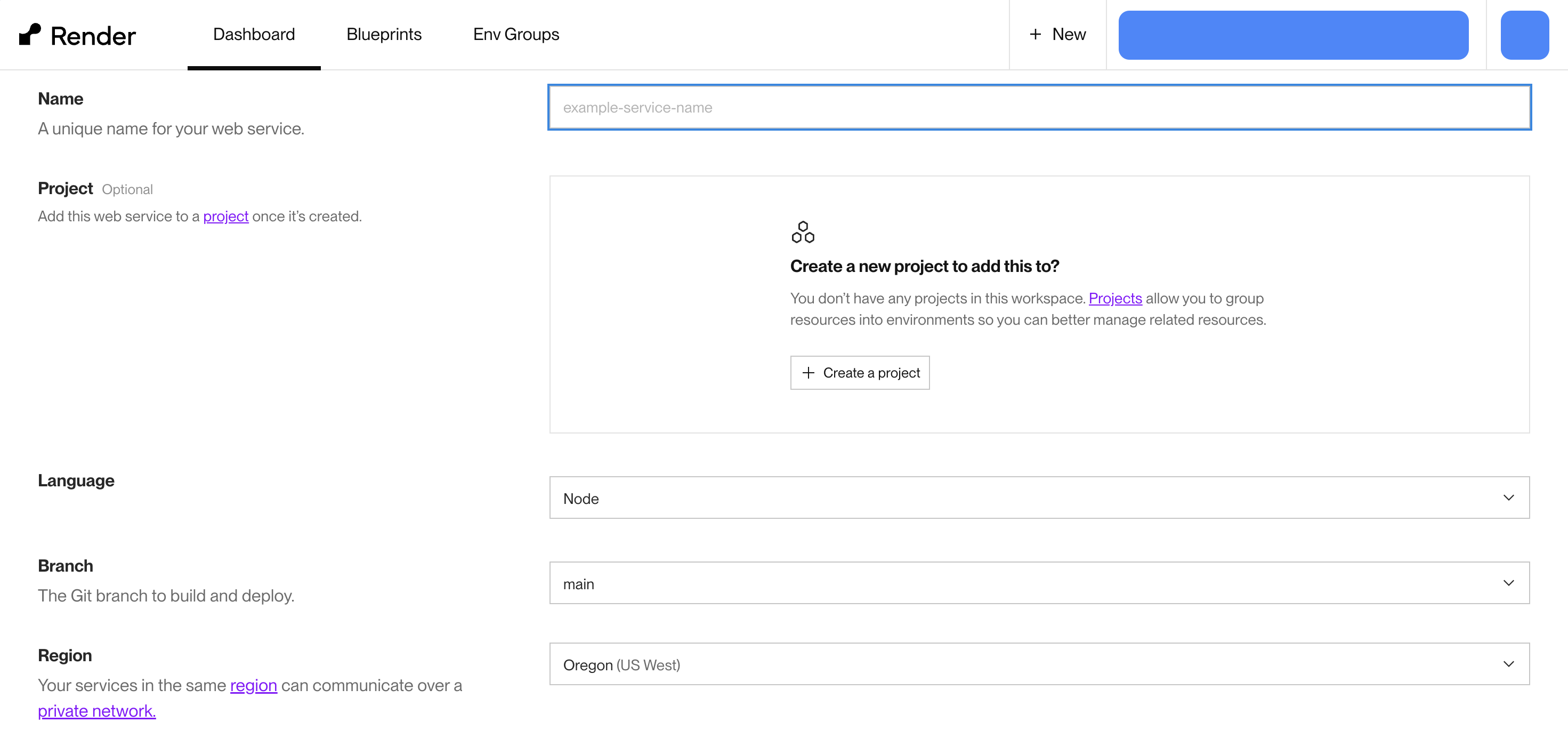
Konfigurasi Deployment
Pilih environment Node pada bagian pengaturan.

-
Menunggu Proses Build
Setelah semua pengaturan selesai, Render akan secara otomatis mem-build dan mendistribusikan aplikasi Anda.
Konfigurasi HTTPS dan Penyesuaian Port di Render
Bagian terakhir adalah langkah-langkah penting dalam memastikan aplikasi dapat diakses melalui protokol HTTPS dengan melakukan konfigurasi port.
-
Port 443 untuk HTTPS
Saat aplikasi dideploy dengan protokol HTTPS, biasanya port yang digunakan adalah 443. Port ini adalah standar untuk koneksi aman, berbeda dengan HTTP yang menggunakan port 80. Maka dari itu kita perlu mengganti port yang sebelumnya 3000 menjadi 443.
const express = require('express'); const app = express(); -const PORT = process.env.PORT || 3000; +const PORT = process.env.PORT || 443; // ... -
Testing Aplikasi
Setelah deployment berhasil, coba akses aplikasi menggunakan domain yang disediakan oleh Render, misalnya
https://your-app.onrender.com.
Penutup
Proses deployment aplikasi Node.js ke cloud platform seperti Render atau Heroku cukup sederhana jika mengikuti langkah-langkah di atas. Yang perlu diperhatikan adalah memastikan aplikasi sudah dikonfigurasi dengan benar dan terhubung ke repository GitHub. Pastikan juga port yang digunakan sesuai dengan standar, terutama saat mengkonfigurasi HTTPS.
Jika sudah memahami dasar-dasar ini, Anda bisa mencoba deployment di platform lain atau mempelajari lebih lanjut tentang CI/CD untuk deployment otomatis. Lakukan testing secara berkala dan jangan lupa untuk mengamankan aplikasi Anda, terutama jika sudah menggunakan HTTPS dan menyediakan API yang bisa diakses publik.