Node.js Ultimate Guide untuk Pemula — Part 4

Sebelum lanjut, pastikan teman-teman sudah mengecek part sebelumnya di sini ya: Node.js Ultimate Guide untuk Pemula — Part 3
This article has been translated into English version: Node.js Ultimate Guide for Beginner — Part 3
Setelah sebelumnya kita sudah mencoba membuat sebuah REST API sederhana menggunakan Express library dan men-deploy-nya ke Render, kali ini kita akan melakukan hal yang serupa namun dengan menggunakan library yang berbeda yaitu ElysiaJS.
ElysiaJS dan Next.js
ElysiaJS adalah sebuah JavaScript library yang secara default berjalan diatas Bun runtime. Berbeda dengan Node.js yang menggunakan V8 dari Google Chrome, Bun menggunakan JavaScriptCore sebagai engine utamanya. Sebagai sebuah library yang dibuat untuk menjalankan kode JavaScript di dalam server, ElysiaJS bisa menjadi alternatif menarik dari library lainnya yang sudah ada seperti Express, Hapi, Fastify, dan lain-lain. Walaupun berjalan diatas Bun, tapi ElysiaJS juga bisa dijalankan diatas Node.js dan JavaScript runtime lainnya, ini karena ElysiaJS mendukung standar WinterCG yang memungkinkan kompatibilitas dengan berbagai JavaScript tools lainnya.
Sedangkan Next.js adalah sebuah JavaScript framework untuk membuat aplikasi web secara full-stack, artinya Next.js bisa digunakan baik untuk membuat aplikasi back-end, front-end, bahkan dua-duanya sekaligus. Salah satu hal menarik tentang Next.js adalah ia memiliki platform sendiri untuk men-deploy aplikasi dengan sangat mudah, yaitu Vercel.
Integrasi antara Next.js dengan ElysiaJS
Di artikel ini kita akan mencoba men-deploy sebuah REST API sederhana menggunakan ElysiaJS. Untuk mempermudah proses deployment, kita akan mengintegrasikannya dengan Next.js.
-
Langkah pertama yang perlu dilakukan adalah membuat project Next.js terlebih dulu. Dalam contoh ini, project dibuat menggunakan TypeScript dan app router untuk mengatur rute aplikasi. Proses instalasinya cukup sederhana:
npx create-next-app@latest --typescriptPastikan menggunakan TypeScript dan App Router untuk aplikasi ini.
What is your project named? my-app Would you like to use TypeScript? No / Yes Would you like to use ESLint? No / Yes Would you like to use Tailwind CSS? No / Yes Would you like to use `src/` directory? No / Yes Would you like to use App Router? (recommended) No / Yes Would you like to customize the default import alias (@/*)? No / Yes What import alias would you like configured? @/* -
Setelah project Next.js siap, saatnya untuk mengintegrasikan ElysiaJS. Pertama-tama kita install** dulu ElysiaJS lewat npm**.
npm install elysiaLalu buat satu file baru di
src/app/api/[[...slugs]]/route.tsdengan isi sebagai berikut.import { Elysia, t } from 'elysia'; const app = new Elysia({ prefix: '/api' }); export const GET = app.handle; export const POST = app.handle;Yang perlu diperhatikan adalah properti
prefixyang dimasukkan ketika membuatnew Elysia(). Karena ElysiaJS ini dibangun di dalam Next.js, maka kita tidak bisa membuat API endpoint langsung dari base URL-nya, melainkan harus ditempatkan di sub URL tertentu. Maka sesuaikan konfigurasiprefixdengan lokasi fileroute.ts-nya. Seperti contoh di atas, prefix/apiditempatkan di dalam folderapidalam folderappdari App Router milik Next.js. -
Selanjutnya kita akan membuat endpoint sederhana yang sama dengan artikel sebelumnya, yaitu melayani permintaan GET untuk mengembalikan daftar users. Berikut ini contohnya.
import { Elysia, t } from 'elysia' const users = []; -const app = new Elysia({ prefix: '/api' }); +const app = new Elysia({ prefix: '/api' }) + .get('/', () => { users }) export const GET = app.handle; export const POST = app.handle;
Deploy ElysiaJS ke Vercel
Setelah aplikasi selesai dibangun dan diintegrasikan dengan Elisia serta Swagger, langkah berikutnya adalah melakukan deploy ke Vercel. Proses ini cukup sederhana:
-
Pastikan project Anda telah terhubung dengan GitHub.
-
Buat akun di Vercel dan hubungkan dengan repositori GitHub Anda.
-
Deploy project langsung dari Vercel dengan mengarahkan ke repositori GitHub yang telah terhubung.

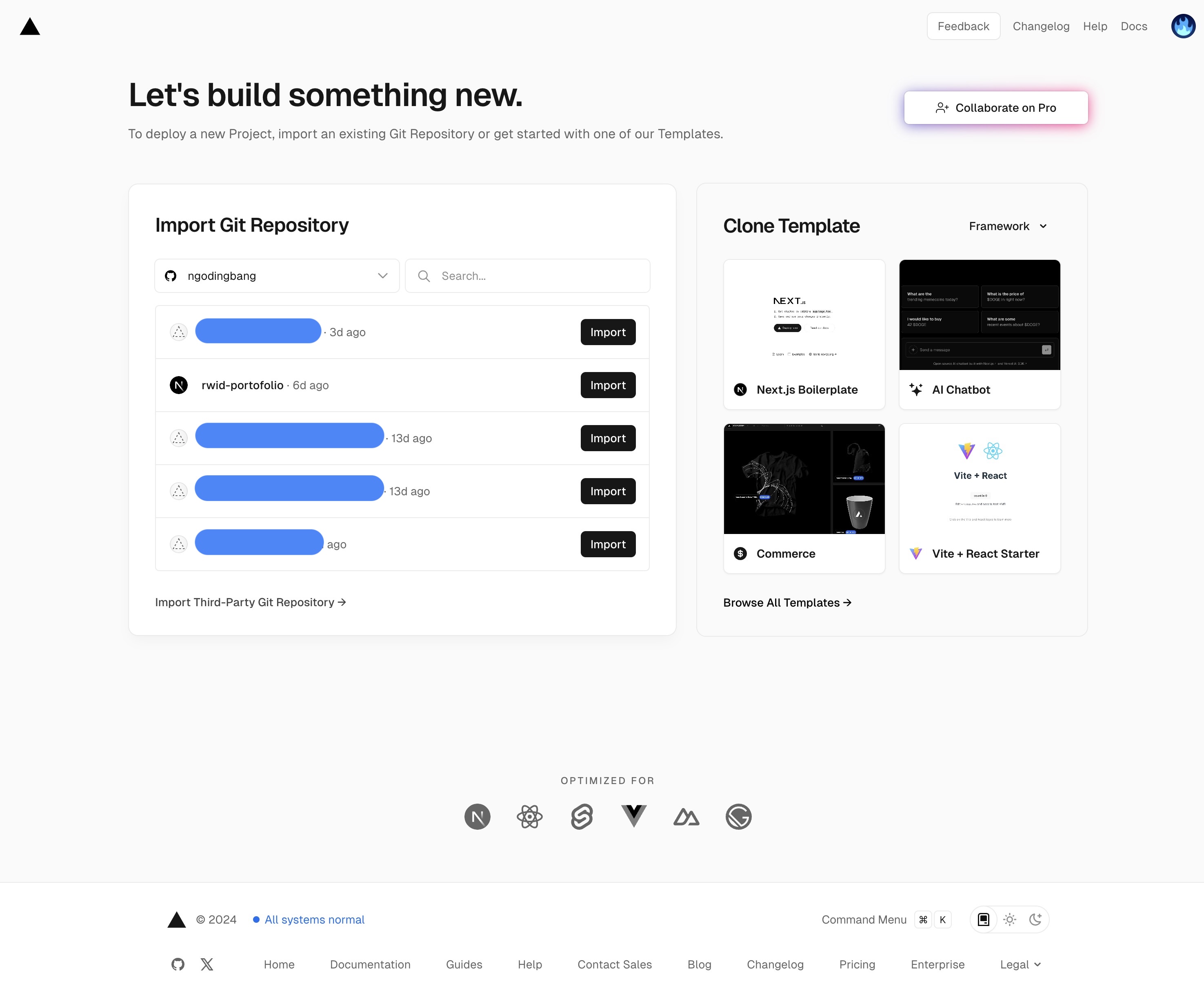
Pilih projek yang ingin di-deploy dari menu Import Git Repository. 
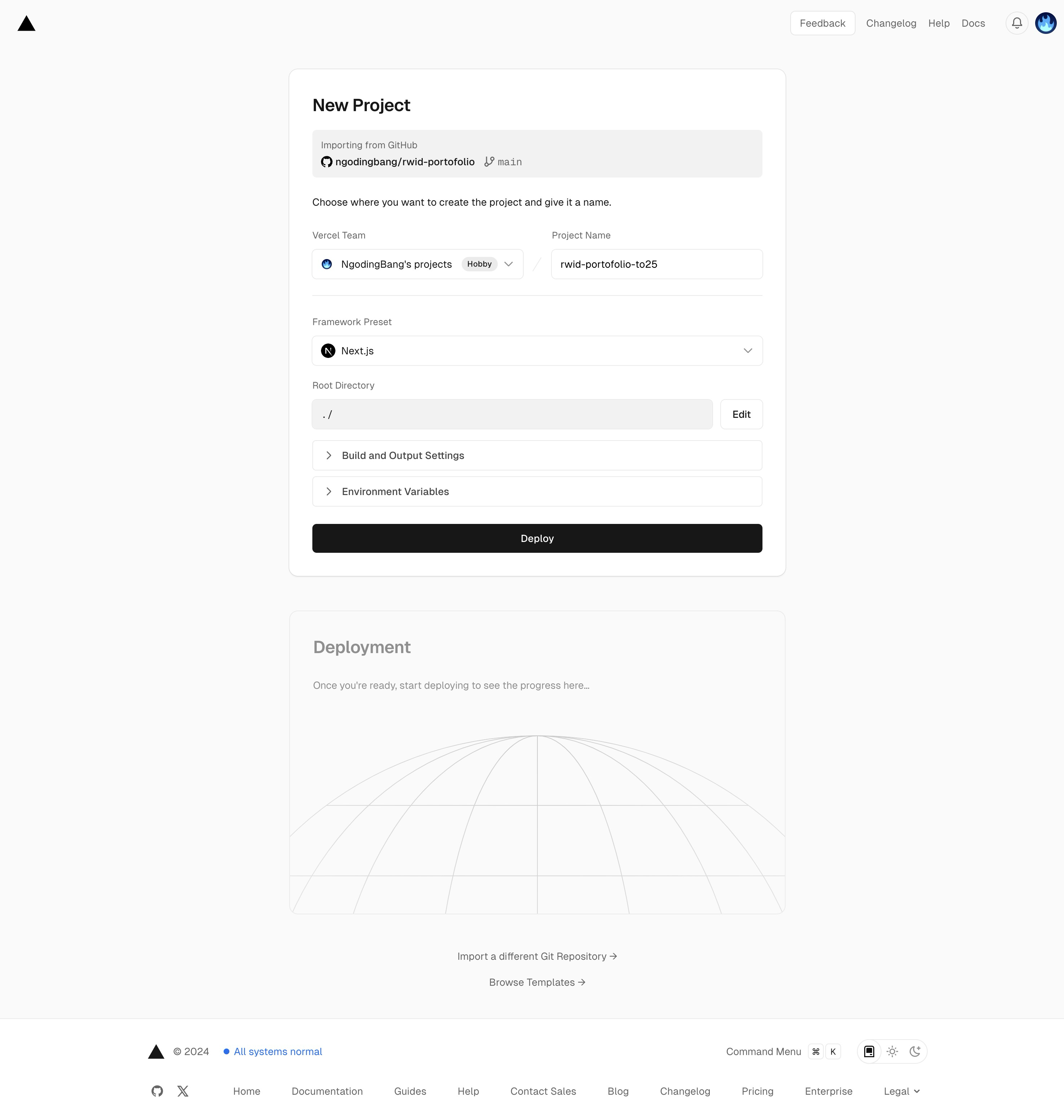
Setelah masuk ke menu ini, klik Deploy.
Setelah deploy selesai, Anda bisa membagikan tautan aplikasi dan API endpoint yang telah dibuat kepada tim atau komunitas untuk diuji.
Penutup
Integrasi ElysiaJS dengan Next.js memungkinkan Anda membangun API yang efisien dengan cara yang sangat mudah. Solusi ini juga memberikan cara yang cepat dan fleksibel untuk mengembangkan aplikasi backend dan frontend secara bersamaan cukup dengan satu bahasa pemrograman JavaScript saja.